How To Upload PDF To Shopify Page | Upload & Display Downloadable PDF files on Shopify Product Pages
 Abdullah Shahid
Abdullah Shahid Uploading and displaying PDFs on your Shopify store can be useful for adding product manuals, brochures, return policies, or any downloadable content your customers may need. Shopify doesn’t provide a built-in way to preview PDFs, but there are different methods you can use to upload and display them effectively.
Why You Might Need to Add PDFs to Your Shopify Store
There are various reasons why a Shopify store owner may need to upload PDFs. Some common use cases include:
Product Manuals and User Guides
If your products require setup instructions or have detailed specifications, a PDF manual can help customers understand them better.
Return & Refund Policies
Instead of listing long policies on a webpage, a PDF version allows customers to download and read it at their convenience.
Pricing Catalogs and Wholesale Lists
For stores offering bulk pricing or wholesale services, a downloadable PDF catalog can make it easier for customers to browse offerings.
Warranty and Legal Documents
If your business offers warranties or requires legal agreements, adding them as PDFs ensures easy access without cluttering the website.
Recipe Books or Educational Content
If you sell food products, digital courses, or educational material, PDFs allow you to distribute valuable content in a structured format.
How to Upload a PDF to Shopify Using EmbedAny App
EmbedAny makes embedding PDFs seamless by allowing you to upload your file to cloud storage services like Google Drive, Dropbox, or OneDrive and embed it directly into your Shopify store as an interactive widget.
Steps to Upload and Display a PDF Using EmbedAny
-
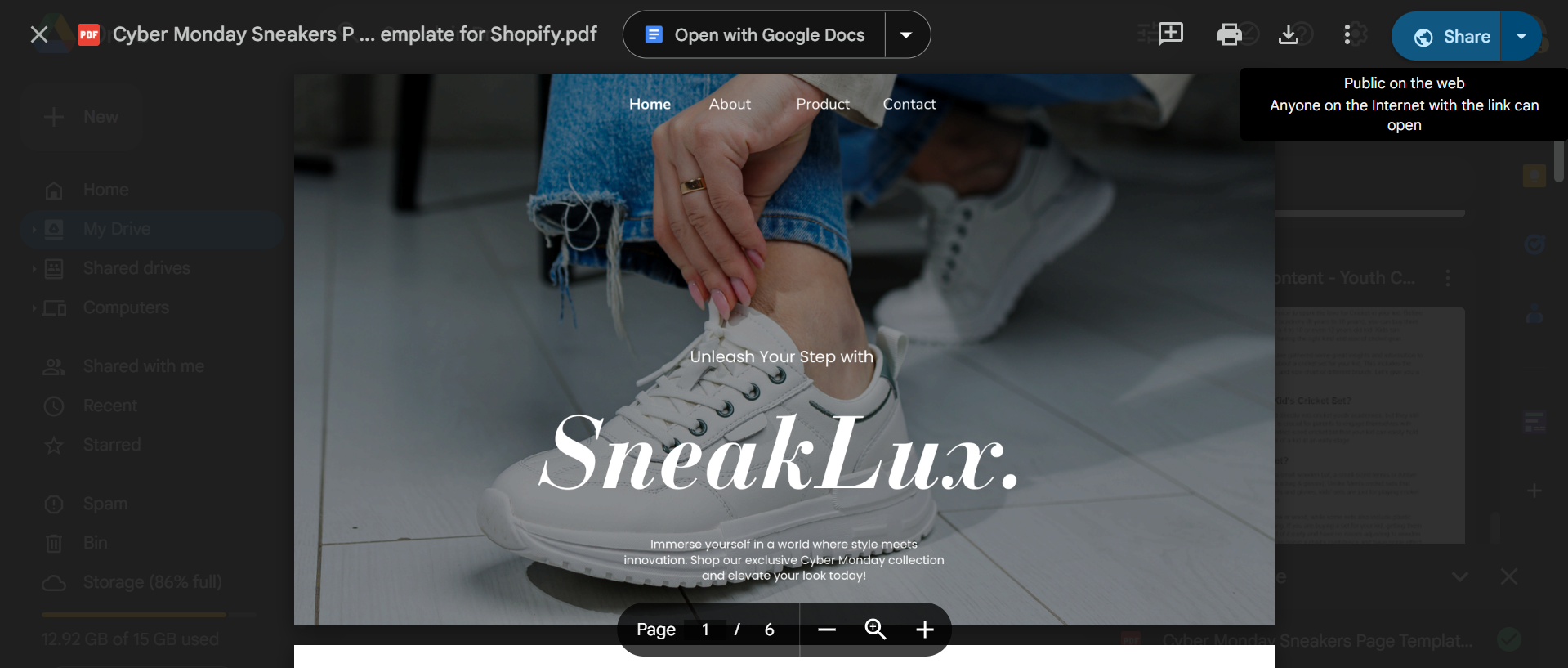
- Upload Your PDF to Google Drive, Dropbox, or OneDrive.
-
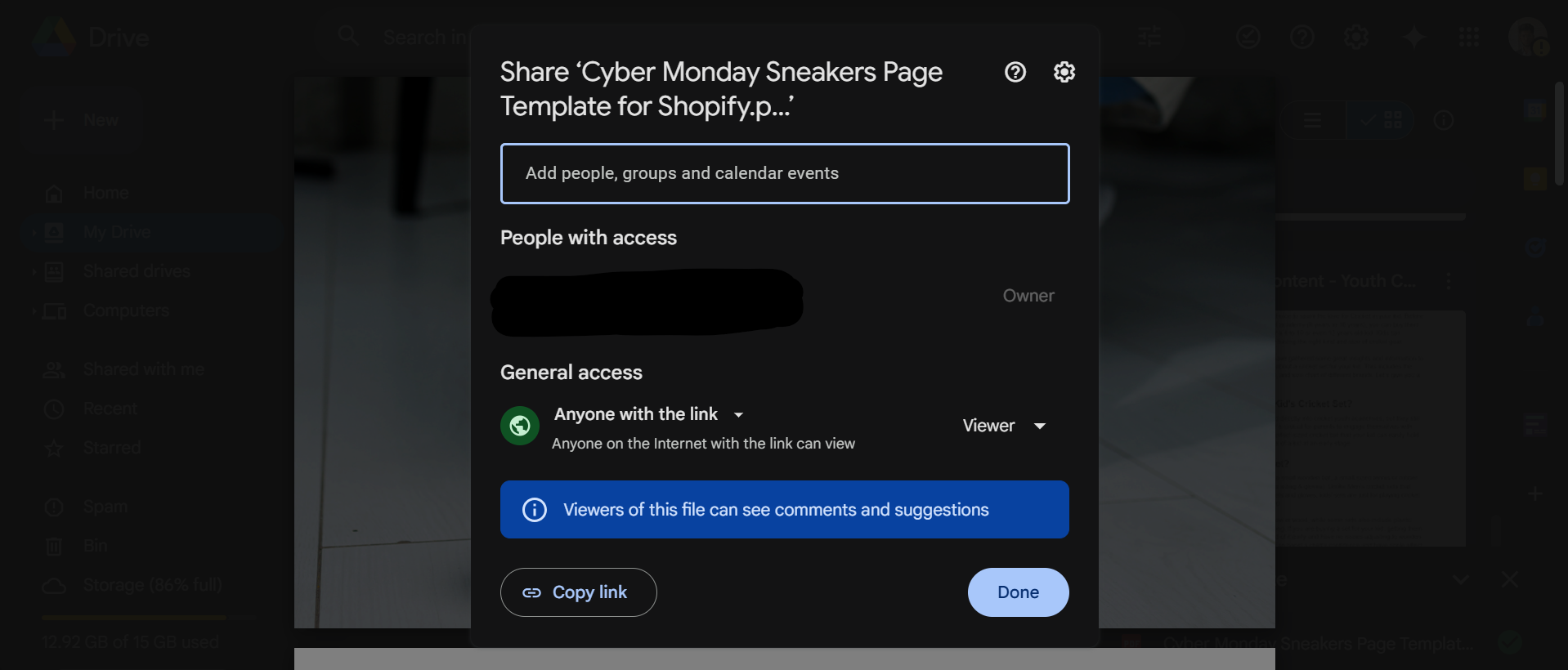
- Adjust Sharing Settings – Ensure the PDF is publicly accessible.

- Adjust Sharing Settings – Ensure the PDF is publicly accessible.
-
- Copy the Shareable Link from your cloud storage.

- Copy the Shareable Link from your cloud storage.
-
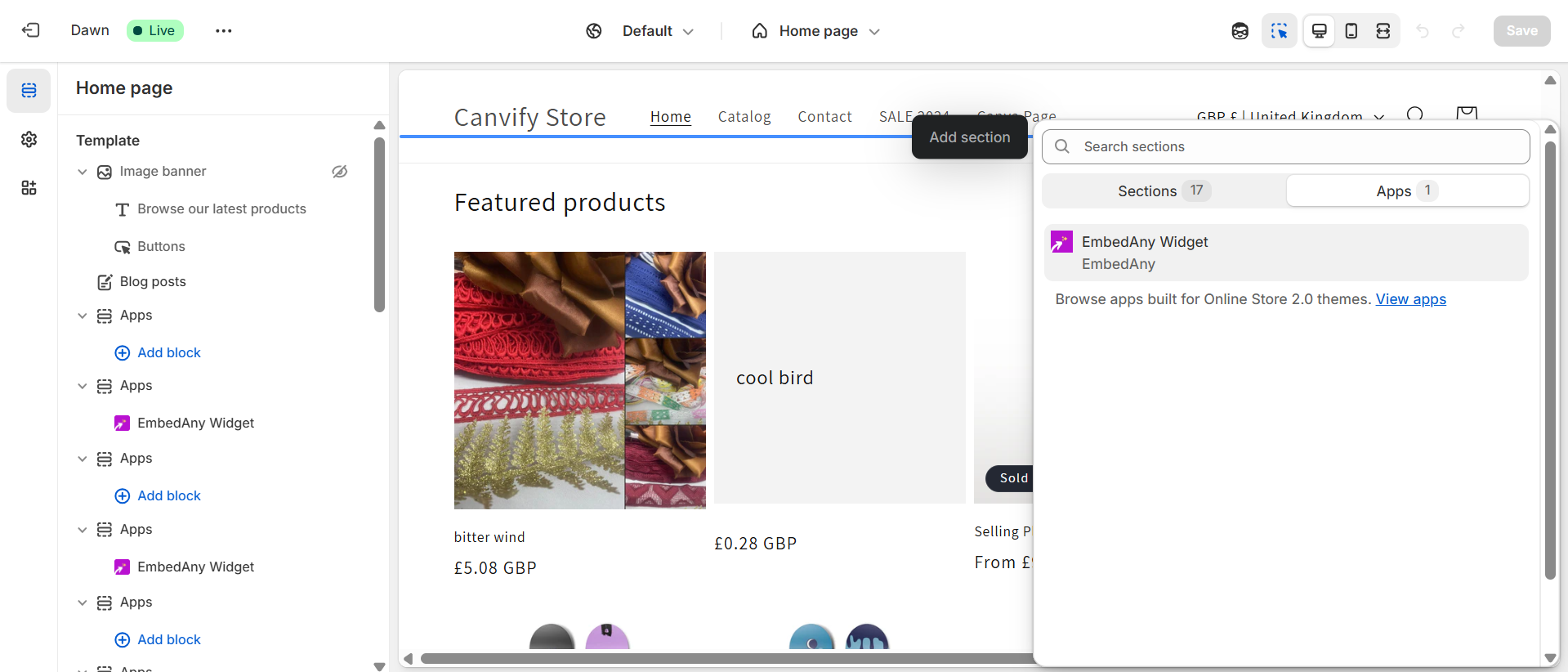
- Open EmbedAny in Shopify – If you haven’t already, install the EmbedAny app from the Shopify App Store.

- Open EmbedAny in Shopify – If you haven’t already, install the EmbedAny app from the Shopify App Store.
-
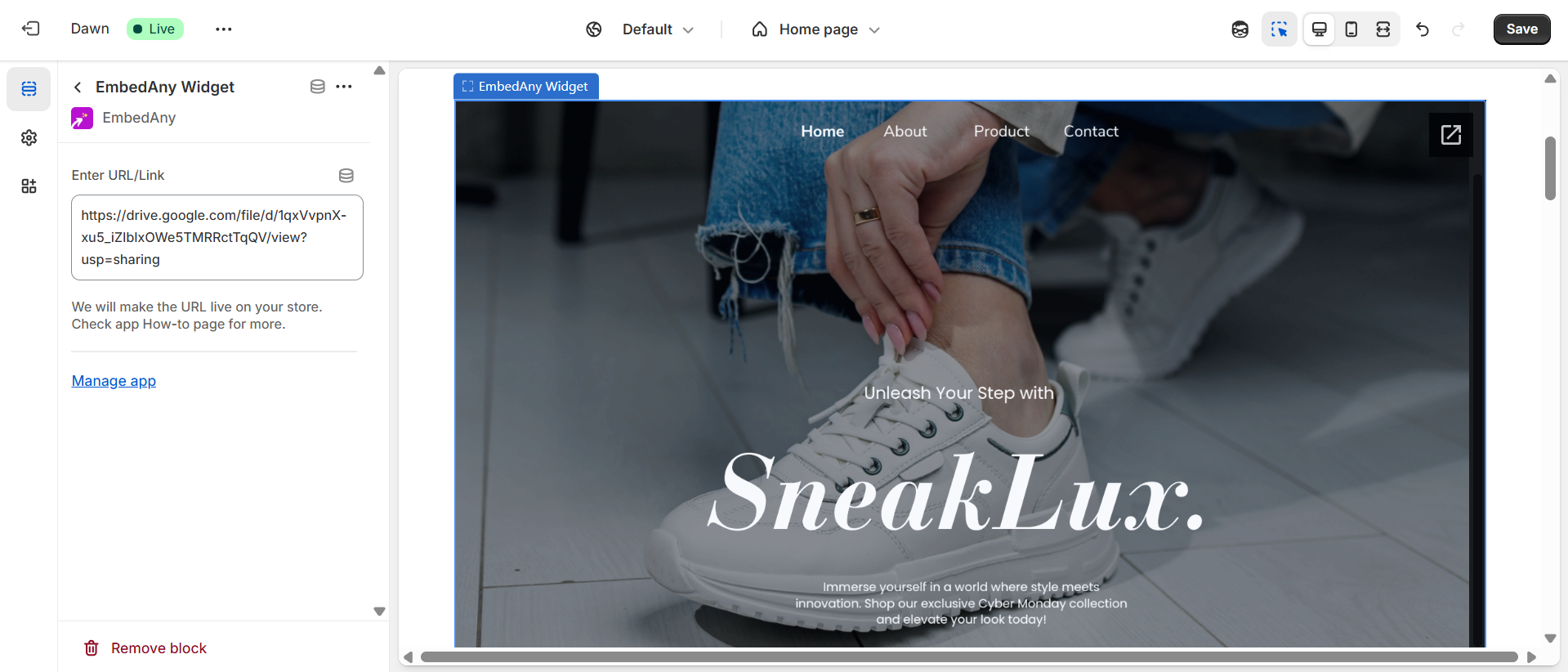
- Paste the PDF Link into the EmbedAny widget.

- Paste the PDF Link into the EmbedAny widget.
-
- Save and Publish – Your PDF will now appear as an interactive preview on your store.

- Save and Publish – Your PDF will now appear as an interactive preview on your store.
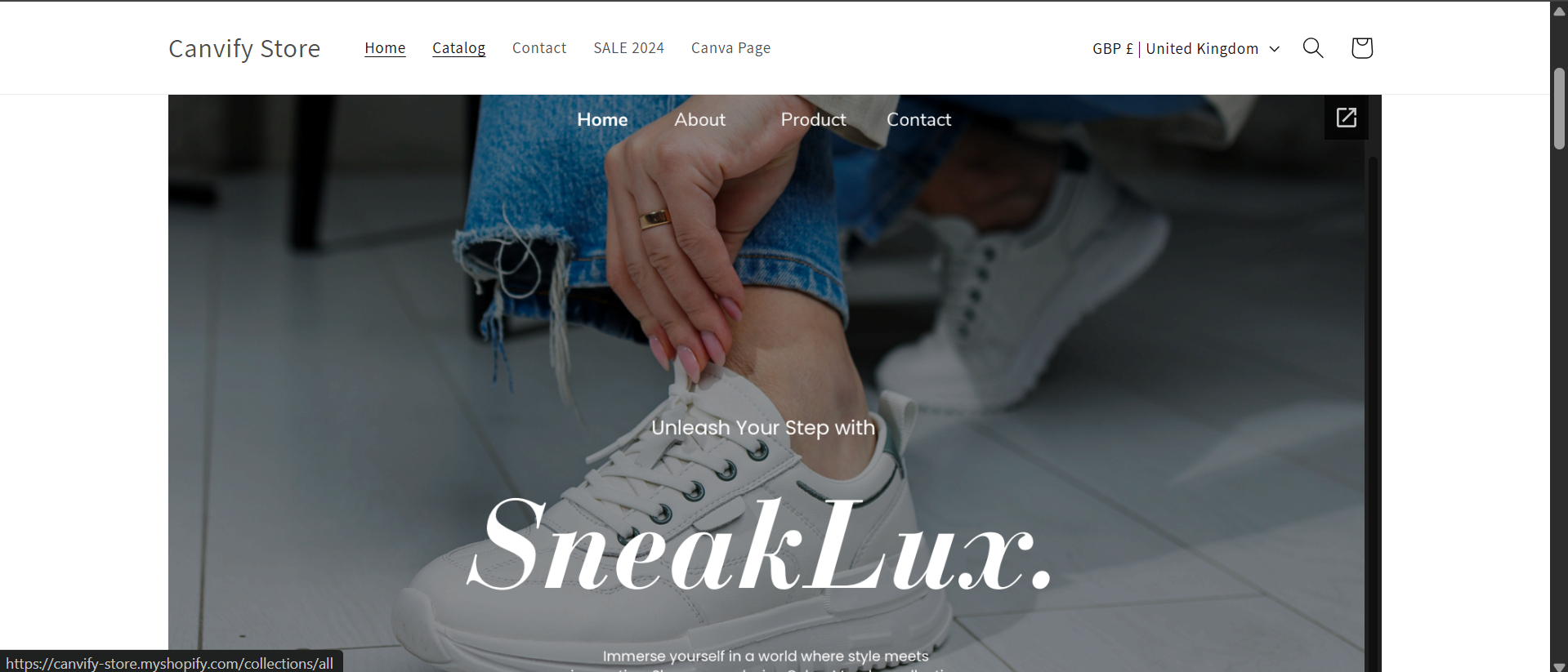
This method ensures a smooth user experience by embedding the PDF directly into your Shopify pages, allowing customers to view it without downloading.
How to Upload a PDF Directly to Shopify [Manual Method]
If you prefer to upload the PDF directly to Shopify and not any external drive, follow these steps:
-
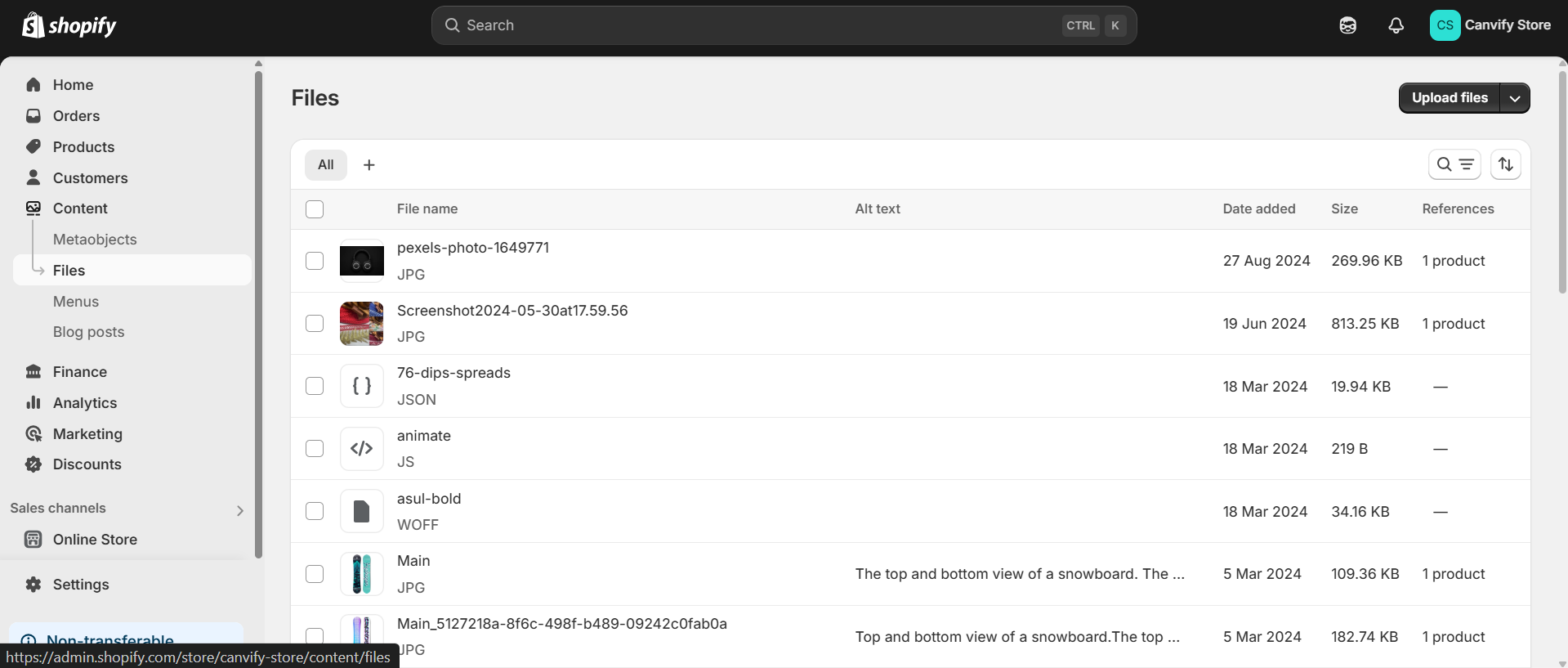
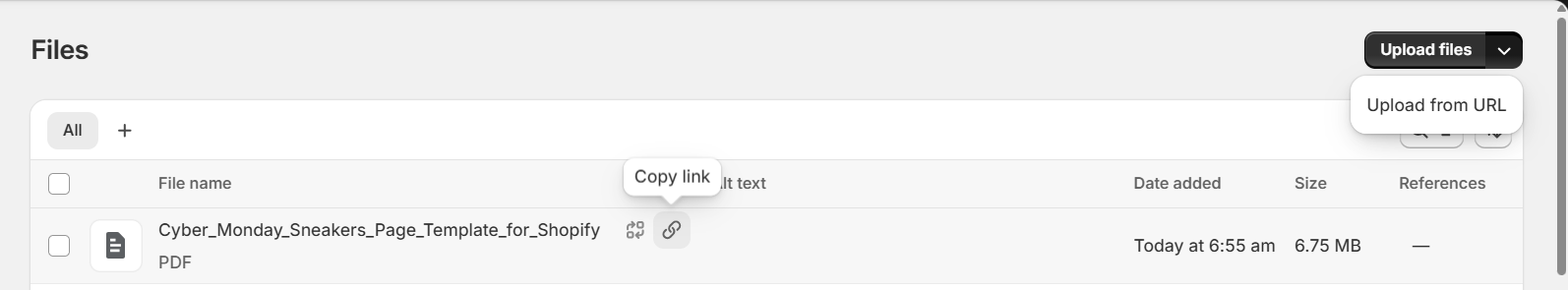
- Go to Shopify Admin Panel and navigate to Content > Files.

- Go to Shopify Admin Panel and navigate to Content > Files.
-
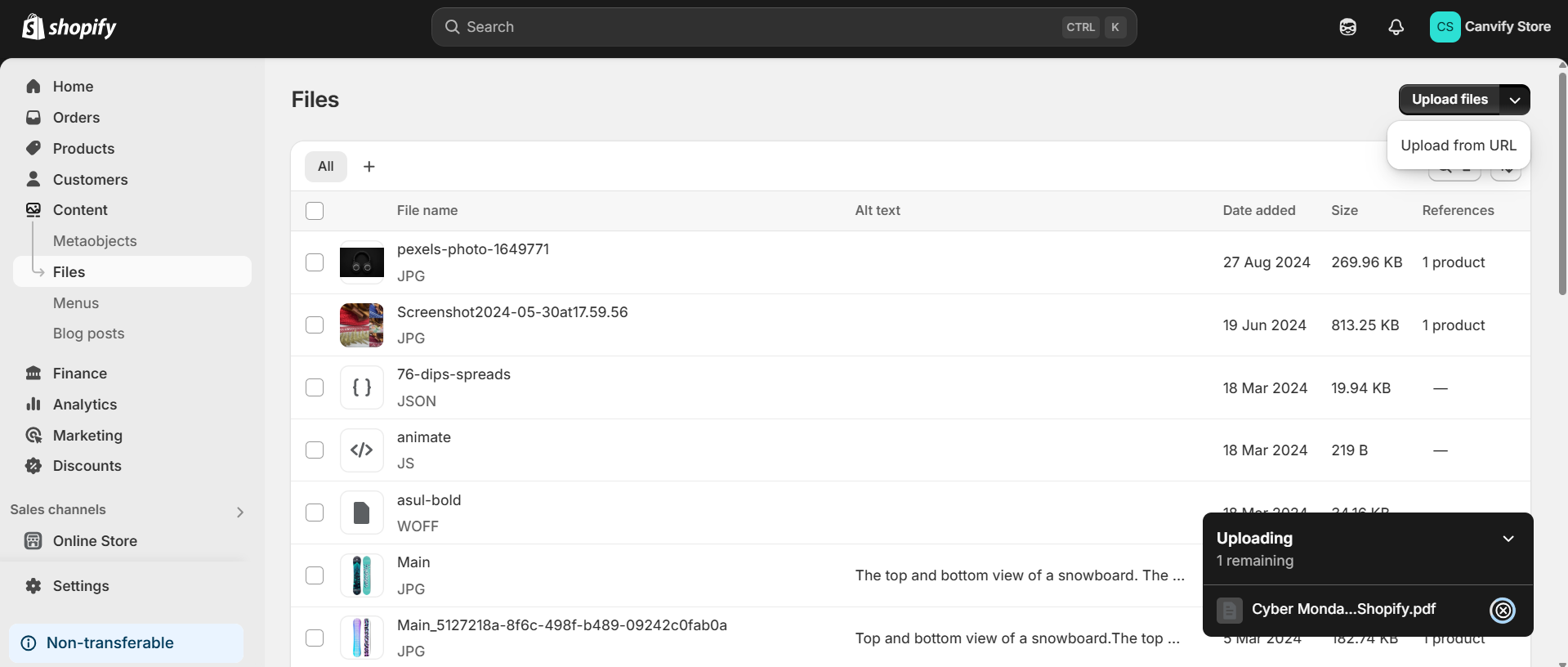
- Upload the PDF File.

- Upload the PDF File.
-
- Copy the URL of the uploaded file.

- Copy the URL of the uploaded file.
-
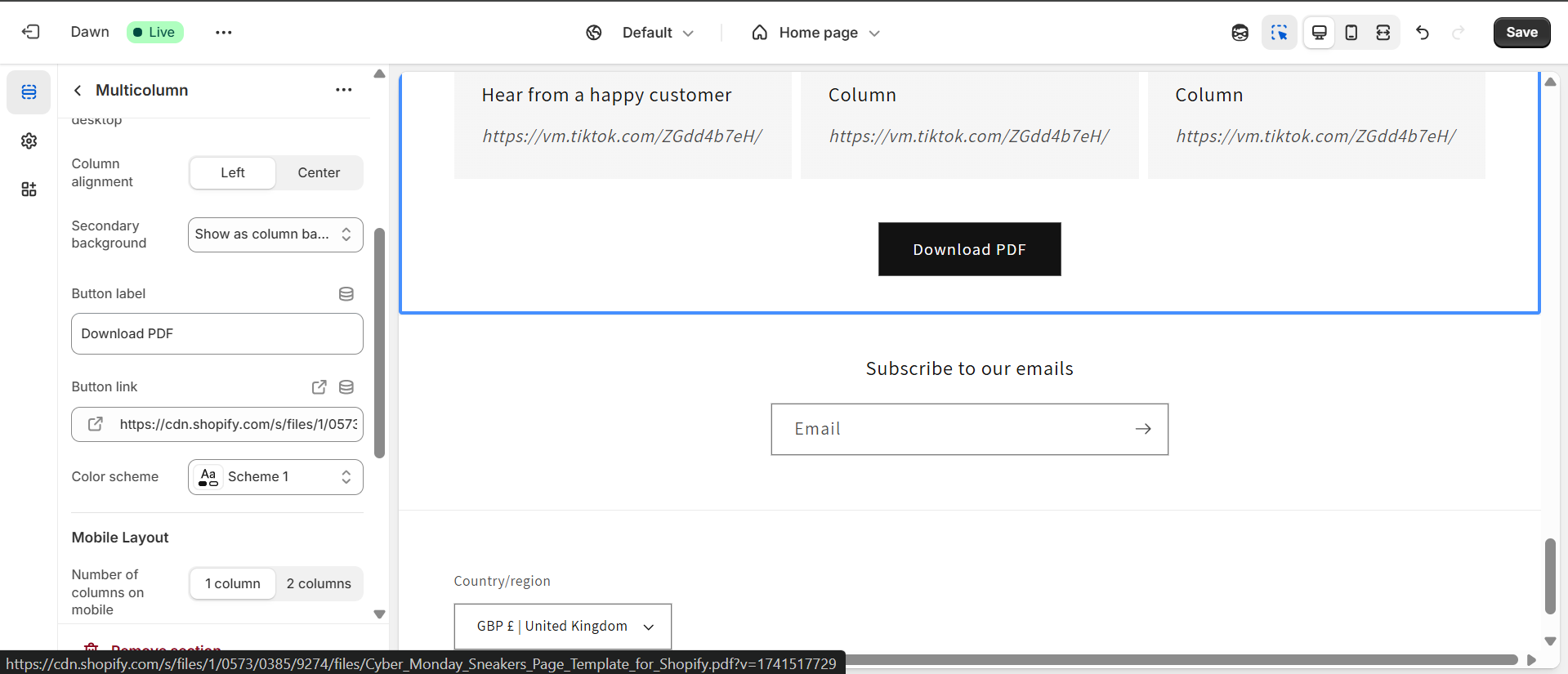
- Add the PDF Link to a button, text, or image on your store.

- Add the PDF Link to a button, text, or image on your store.
Limitation: No PDF Preview
This method only provides a downloadable link to the PDF. Customers will need to download the file to view it.
How to Create a PDF Preview Using an Iframe?
If you want customers to preview the PDF without downloading, you can use an iframe:
-
- Copy the Shopify PDF URL after uploading it to Shopify’s content section.
-
- Use the following HTML iframe code and replace
YOUR_PDF_URL_HEREwith the copied link:
<iframe src="YOUR_PDF_URL_HERE" width="100%" height="600px"></iframe> - Use the following HTML iframe code and replace
- Insert this code into your Shopify page where you want the PDF to be displayed.
How to Display PDF on Shopify Product Page
If you want to display the PDF or just create a download button on the product page or product description, you can use the same methods. Here is how:
Using EmbedAny App
-
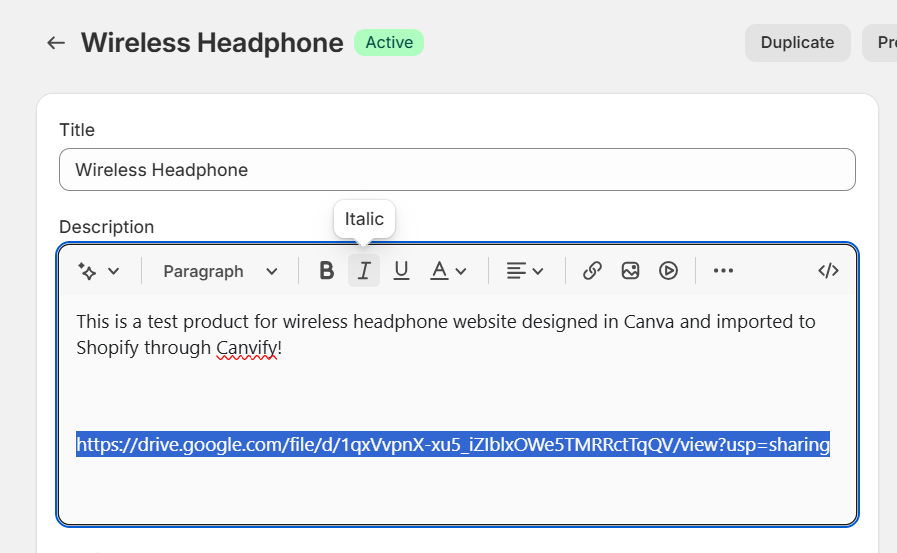
- Copy the PDF link and paste it in the Product Description section in Shopify Admin > Products.
-
- Italicize (Ctrl+I) the pasted link, and EmbedAny will convert it into a previewable PDF.

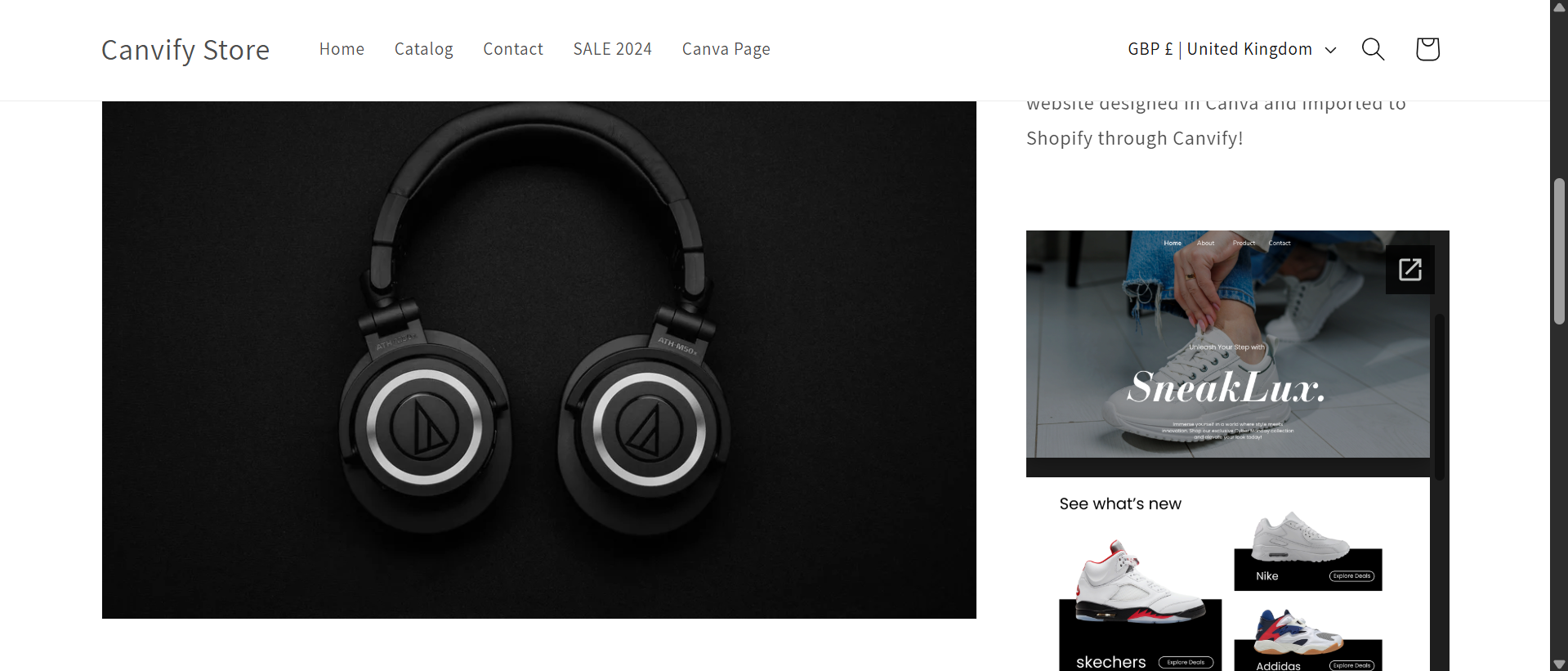
This is how it will look!

- Italicize (Ctrl+I) the pasted link, and EmbedAny will convert it into a previewable PDF.
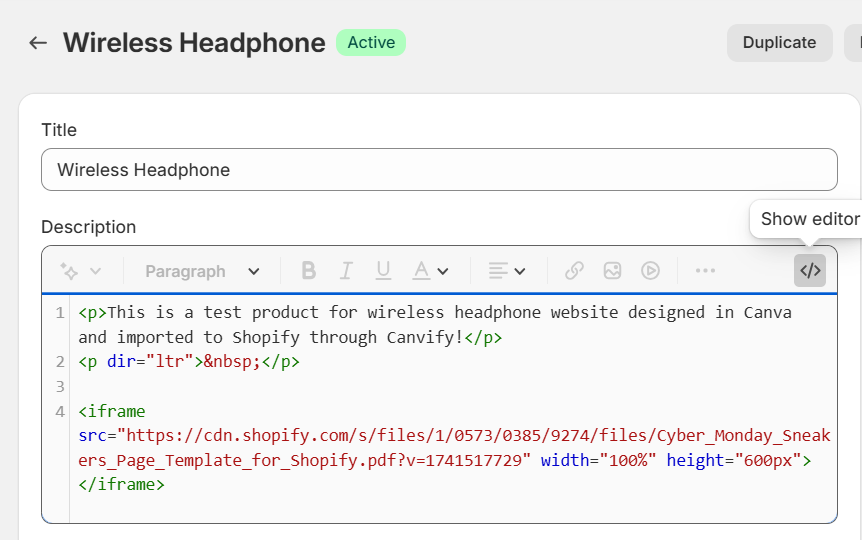
Using the Manual Method
-
- Copy the same iframe code snippet or href tag snippet (depending on whether you want the user to download or preview it).
-
- Paste it in the Product Description section and ensure the ‘Show Editor’ option is enabled to see the HTML code.

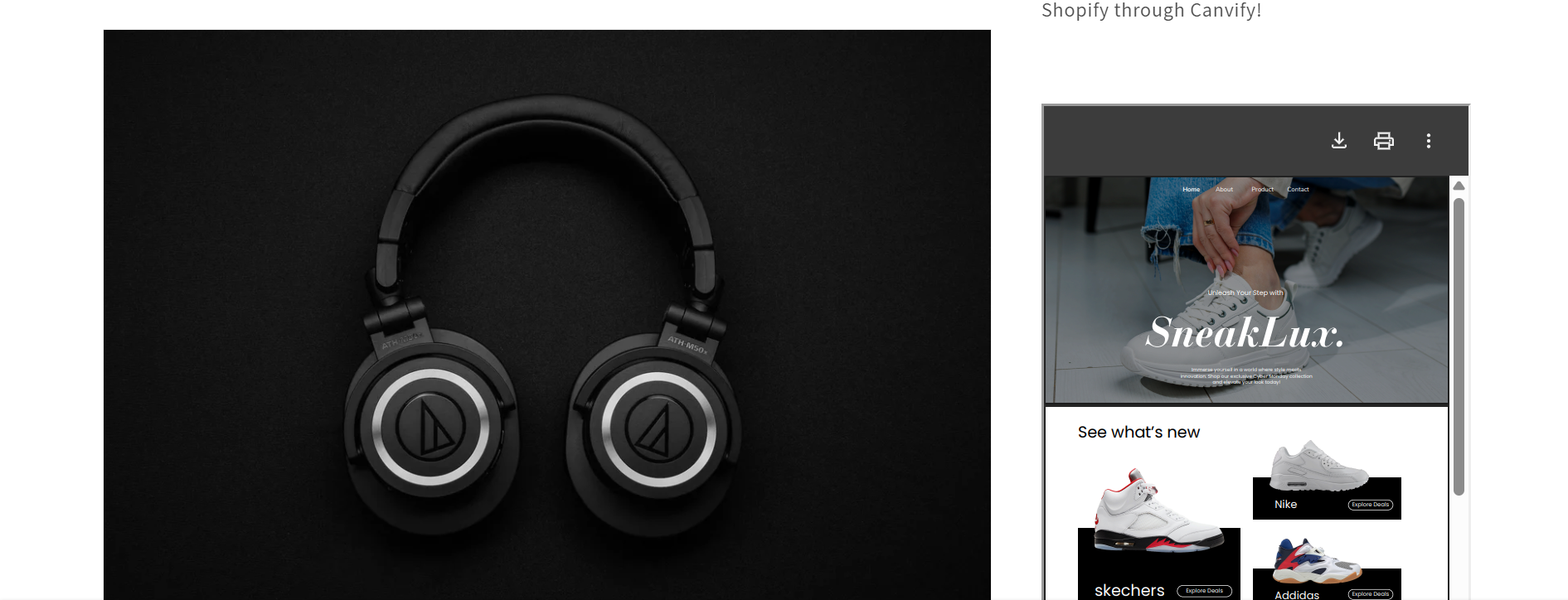
This is how it will look!
- Paste it in the Product Description section and ensure the ‘Show Editor’ option is enabled to see the HTML code.

When to Use Each Method
Use EmbedAny for a Professional Look
If you want customers to preview the PDF within your store without downloading it, EmbedAny is the best option. It provides a fully interactive experience, allowing customers to scroll through the document just like they would on a website.
Use Shopify’s File Upload for Simple Download Links
If you only need to provide a downloadable file, uploading it directly to Shopify is a quick and simple solution. However, it lacks preview functionality.
Use Iframe if You Want a Quick Preview Without an App
If you don’t want to use an app like EmbedAny but still need to show a PDF preview, you can manually create an iframe. However, this requires basic HTML knowledge and may not work in all Shopify themes.
Conclusion
Adding PDFs to Shopify is easy, but choosing the right method depends on whether you want a simple download link or an embedded preview. EmbedAny provides the best experience by turning PDFs into interactive widgets, while Shopify’s native upload works for basic downloads. If you want to display PDFs on product pages, you can also use an iframe for a manual preview.